User experience (UX) design

We start by focusing
on the user
Who is he or she?
What are they trying to accomplish?

We develop Personas
Prototypical users that keep
the design user-focused.

We focus on the overall
structure of the app
We develop an information
Experience Map to reflect
the navigation and
information structure.

We focus on key flows
Task flows help us
visualize the user's journey
through your app and identity
screens needed.
Design wireframes
These are the skeleton of your app —they are black and white schematics of each screen. They outline the content, functionality and general layout of
each screen as defined in the task flows.
we refine our mvp spreadsheet as we learn more

key aspects of design

Goal driven
It's clear what the user's goals are on each and every page. What information do they need to make decision?

Usable and clear
Effective UX is easy to learn and parse. Clear affordance (visual indications) for actions are key.

Gestures
Provide a natural experience and put the user in control.

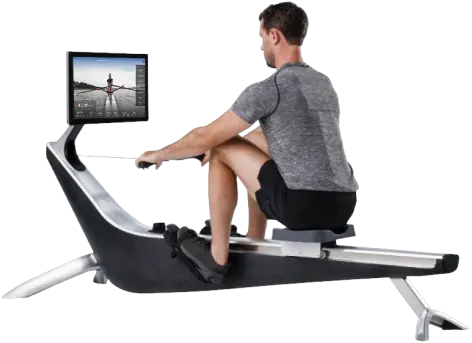
Finger Friendly Design
lnspired by heavyweights; Apple and Google. We provide designs that cater to mobile screens with larger text and buttons for fingers to target.

User Engagement!
An inventory of other touch points — like push notifications and email. What are the behavioral triggers that get users coming back again and again.
Visual Design

We begin by understanding
your brand
Your corporate colors, logos, and use.

We like to create mood
boards
To show variations of color,
font, and imagery.

Options!
We usually choose a few key screens
and prepare a couple different visual
designs for each.

Iterate
We'll iterate with you until
we're collectively happy, and
then apply the style to all the
other screens.

Animation
We'll also work on motion. Animations
help apps feel more natural and
reinforce a user's understanding of
interactions and app architecture.

Sound
Provides non-visual, intuitive feedback.
(In the real world when you touch
something, there is usually a sound
made, right?).